WordPress(ワードプレス)の有料テーマ「COLORS」のメリット・デメリットを一挙公開

こんにちは、フリーライターのくぼ(@kubocchi_rgb)です。
僕はライターとしての活動と並行してWordPress(ワードプレス)でブログの運営やYouTube、TwitterなどのSNSを運営しています。
先日、ブログ開設当時から使っていたワードプレスの有料テーマを変更しました。
新しく導入した有料テーマはDigiPressさんの「COLORS」。
COLORSという名前からもわかりますが、シンプルさは残しつつ、色鮮やかなことが特徴の有料テーマです。
今回はDigiPressさんの有料テーマ「COLORS」についてお伝えします。
良い点や苦労した点も含めて、メリット・デメリットをお伝えしますので、今後の導入の参考にしてもらえたら幸いです。
WordPress(ワードプレス)の有料テーマCOLORSの特徴

今回ワードプレスの新テーマに導入したCOLORSですが、その前はTCDさんの「MAG」というテーマを使用していました。
色合いが鮮やかで、親しみやすいデザインが気に入り、シンプルさ際立つMAGからCOLORSに乗り換え。
しかし、テーマの変更・設定でちょっと苦労もしました。
ですが、色鮮やかなCOLORSは個人的にかなりのお気に入り。
設定に苦労した話も含めて、ここからはCOLORSの特徴についてお伝えしていきます。
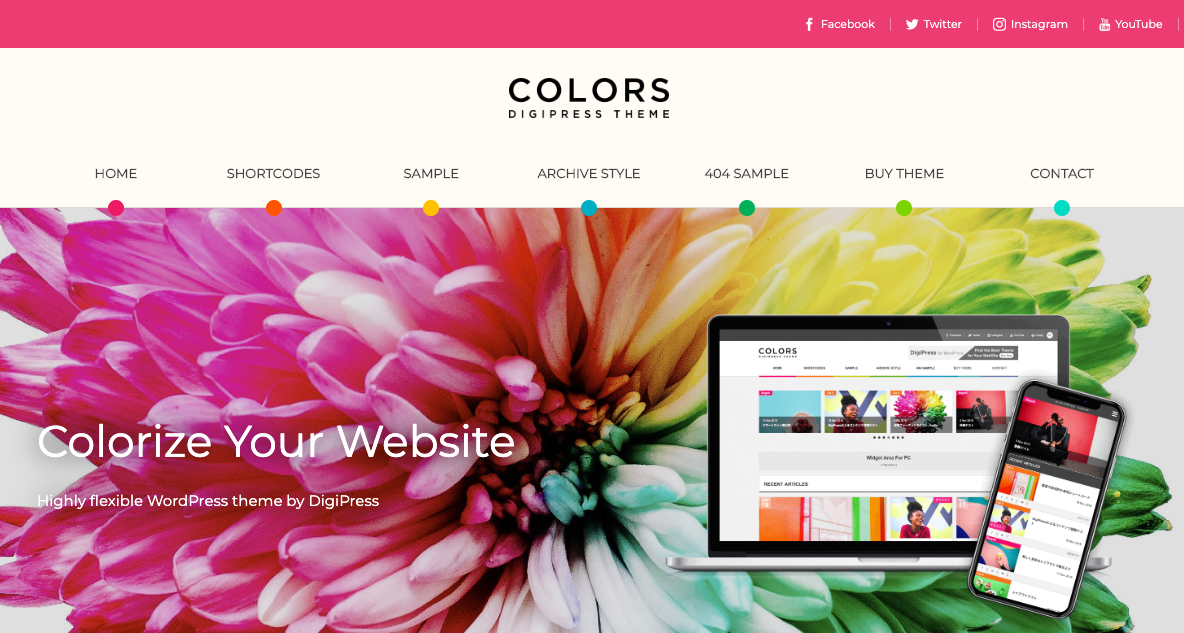
色鮮やかなデザイン
有料テーマCOLORSの大きな特徴といえば、見た人の気持ちを明るくするような、色鮮やかなデザインです。
サンプルのサイトを見たときに、一目惚れのような感覚でこのテーマに決めました。
サイトは見た目や色合いも大切になってきますので、特に親しみや親近感を重視したい人にはおすすめのデザインです。
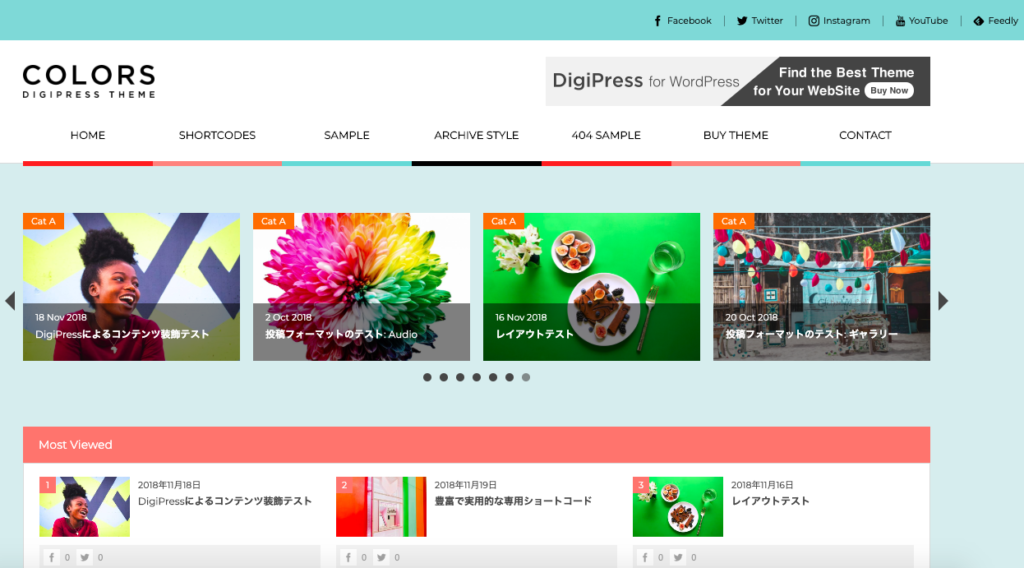
シンプルな見た目
色合いが鮮やかなテーマのCOLORS。
僕のこのブログを見ていても感じてもらえるかと思いますが、色合いが多彩な割にはシンプルさがあります。
色が多すぎると、ごちゃごちゃしたイメージになりやすく、見ている人のストレスになることも。
激しいゲームなどを見ていると目が疲れるという現象と似ています。
Webデザインの世界では、使いやすさや使い勝手を指すユーザビリティという言葉があります。
見てくれる人がいてのサイトですし、読んでくれる人がいてのブログです。
見やすい、読みやすいという観点でも、色を多く使いながらも見やすいシンプルさがあるのはCOLORSの大きな特徴です。
インパクトのあるトップ画面
ワードプレスでブログを運営している人は、トップ画面に最新記事が並んでいることが多いです。
しかし、トップ画面はサイトの顔とも言える場所ですので、インパクトも重要になってきます。
COLORSではトップ画面に静止画(文字入れもできる)を表示させるかスライドショーにするかを簡単に切り替えることができます。
インパクトのある画像や、おすすめ記事のスライドショーがトップ画面にあると、それだけで良い印象を与えやすいです。
初心者感が抜けるという言い方もできます。
ブログを訪れた人にブログを楽しんでもらうためにも、簡単にトップ画面を設定できることはCOLORS大きな特徴の一つです。
パソコンとスマホで表示画面を別に設定できる
近年は自分のサイトやブログに訪れる人の割合として、スマホが半数以上を占めています。
これは恐らく全体的に言えることかと思います。
COLORSでは、パソコンでアクセスした場合と、スマホでアクセスした場合、それぞれの表示を設定することができます。
レスポンシブ(パソコンとスマホの両方に対応)は他のテーマでもほぼ標準装備ですが、パソコン、スマホで見え方をそれぞれ設定できることもCOLORSの素晴らしい特徴です。
オプションが豊富
以前使っていたテーマMAGでは、サイドバーに人気の記事ランキングを載せるときに、プラグインを使用していました。
プラグインを活用してカスタマイズすることもワードプレスの楽しみの一つですが、どんなプラグインを入れたら良いかは初心者の悩みの種でもあります。
COLORSでは、プラグインを使用しなくても、ブログ単位や記事単位で設定を変えることができるという柔軟なオプションも大きな特徴と言えます。
WordPress(ワードプレス)の有料テーマCOLORSのデメリット

様々な魅力的特徴を見てきましたが、どんなことにもメリットとデメリットが存在します。
ここからはCOLORSのメリットとデメリットについて見ていきます。
まずは僕が感じたCOLORSのデメリットをお届けします。
設定の多さに困る
色鮮やかで柔軟な設定ができることがCOLORSの大きな特徴でしたが、その豊富さゆえに設定の多さに困ったという部分がありました。
ワードプレス初心者の場合はなおさらそう感じる可能性があります。
ワードプレスの見た目の設定は、通常「外観」という画面から設定を行います。
COLORSは「外観」も使用するのですが、COLORSの場合「DigiPress」という独自の設定画面が存在します。
「DigiPress」という設定画面の中には
・ビジュアル設定
・詳細設定
・画像削除
・画像加工
・アドオン
以上5つに分かれています。
設定で使用するのは
・ビジュアル設定
・詳細設定
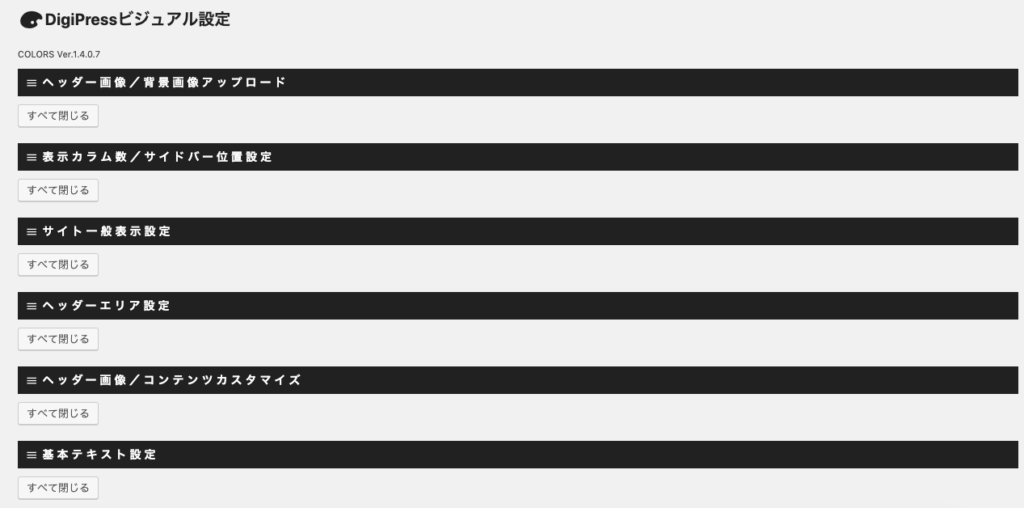
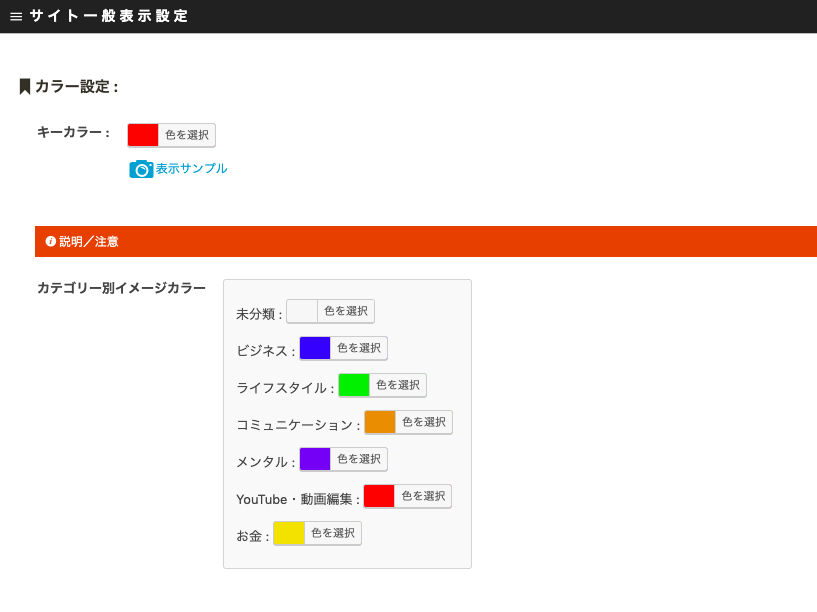
この2つですが、ビジュアル設定を開いてみると次のようになります。

この中にもたくさんの設定項目があります。
ビジュアルだけでなく、詳細設定もありますからね。
細かく設定できるという特徴の裏には、多くの設定があるということがCOLORSのデメリットの一つと感じました。
設定の難しい部分がある
設定が多いことがデメリットの一つですが、設定は基本的に最初さえやってしまえばOKです。
しかし、その最初の設定が難しい部分も存在します。
COLORSにはオンラインマニュアルがついているので、それの通りにやっていけば基本的に設定ができます。
しかし、僕は何度か設定につまずき、DigiPressさんに問い合わせをしました。
まずテーマを購入・アップロードをし有効化。
ここまではどのテーマでも同じのはずです。
有効化したタイミングでプレビューすると次のようになりました。

今まであった記事が全て消えているように見えてしまいました。
何かのバグかと思い、公式サイトのトラブルシューティングを見ると
・データが破損してないか
・JavaScriptに異常はないか
・プラグインが干渉してないか
などの、やや難しい内容と対処法が載っていました。
調べながらも全部やりましたがサイトは真っ白のままで、問い合わせをしたところ、前述しました「DigiPress」で設定が必要とのこと。
見た目は「外観」で設定するものと思い込んでいた僕としては意表を突かれた形になりました。
また、オンラインマニュアルを読みながら設定を進めていくと、基本的には作業完了できるのですが
「このような表示をすることができます」
「コードはこちらです」
という、HTMLやCSSの知識がないとわからないような説明があり、Webサイト構築初心者には難しく感じる表記があります。
設定方法が独自ということと、部分的に専門的な知識が必要になること。
総合して設定がやや大変なところがCOLORSのデメリットです。
以前使っていたものが使えなくなる
これはテーマの変更をする人が該当になります。
僕は以前、MAGという有料テーマを使っていましたが、記事内に挿入する内部リンク(記事のリンク挿入)にMAG搭載のコードを使っていました。
テーマがCOLORSに変更したので、MAG専用のコード(ショートカットボタン)は使えなくなったため、他の記事を紹介するリンクが無効に。
テーマを変更した時点で70記事ありましたので、70記事分のリンクを全て編集することとなりました。
どのテーマにも言えることかもしれませんが、テーマ変更の際には、以前のテーマだけで使っていたコードが使えなくなるため、大幅な修正というデメリットが発生することも頭に入れておきましょう。
WordPress(ワードプレス)の有料テーマCOLORSのメリット

続いてはCOLORSのメリットについて。
設定が細かくやや大変ですが、最初の設定さえしてしまえばあとは簡単です。
ここからはCOLORSのメリットや可能性について見ていきましょう。
設定が豊富
設定の多さはデメリットにも入れましたが、裏を返せばそれだけ理想の設定が可能ということです。
僕が設定したのは
・メニューの色
・トップ画面のスライドショー
・トップ画面各種SNSリンク
・記事閲覧数やSNSの反応表示
・おすすめ記事のランダム表示
・人気記事ランキング
・PICKUP記事ランキング
以上のものを最初に設定しました。
ですが、これはほんの一部です。
今後はトップページの上部やサイドバー、フッター上部にバナーを作成してコンテンツを充実させていこうと考えています。
細かい設定ができるため、色合いや配置を自分好みで設定できるという点が大きなメリットです。
見た目が鮮やか
COLORSと言えば、テーマのテーマになっていますが豊富な色合いが特徴です。
この色合いも自分で設定することができますし、背景の色も設定することができます。

グローバルメニューと呼ばれるトップページのメニューカラーも設定できますし、ブログでよく使うカテゴリー別にも色を設定することができます。
カラフルにすることもできれば落ち着いた色合いや高級感を出すこともできますので、あなた好みのサイトを作り上げることが可能です。
オンラインマニュアル・サポートが充実
デメリットでオンラインマニュアルに難しい表記があると記載しましたが、基本的な部分はオンラインマニュアルを見ながら設定が可能です。
また、「DigiPress」の設定画面でも
「説明/注意」
「対象エリア」
「表示サンプル」
と説明や例が示されています。

より専門的なことを目指すと難易度は上がりますが、基本的な部分は十分に設定を行えます。
僕が利用したメールサポートも素早く返事がきますので安心です。
別記事では、ブログを運営していく上で気になる
・1記事あたりの文字数
・ブログで稼ぐことは可能か
という点についてまとめています。
テーマを選んでいるということはブログなりサイトを運営していくということですからね。
記事更新や収益化について記載していますので参考にしてみてください。
まとめ
実際にCOLORSを導入してみた感想としては
「設定が大変な部分があるけど、やってて楽しい」
このように感じました。
テーマに自分を合わせていくというよりは、自分の好みに設定をしていくことができるので、ワードプレスで運営するサイトのイメージがある程度固まっている人にはおすすめです。
イメージが固まっていなくても、設定項目が豊富なので、運営していく中で決めていくという人にも使いやすいテーマです。
COLORSを導入し、自分好みの色合いに設定をしてサイト・ブログ運営を楽しんでいきましょう。
※※※ブログランキングに参加しております。この記事がよかった、役に立ったと思う方は応援よろしくお願いします!※※※

クリエイティブライフランキング


FORM