YouTubeの埋め込みコードの取得方法!サイズ変更やスマホで取得するやり方とは

こんにちは、フリーライターのくぼ(@kubocchi_rgb)です。
僕はこのブログを運営している他にも、YouTubeでゲーム実況チャンネルを運営しています。
ブログやYouTubeを運営していると
「ブログは記事を読まれたい」
「動画は視聴されたい」
という思いがあります。
これはブログでもYouTubeでも、SNSでも同じことかと思います。
発信している以上は、読者さんや視聴者さんは増えてほしいものです。
YouTubeの動画は、ブログの記事に埋め込むことができ、ブログの記事を読んでもらうことと動画を視聴してもらうことを同時に行うことができます。
今回は、ブログやSNSなどにYouTubeの動画を埋め込むための埋め込みコードの作成の仕方や埋め込み方をお伝えします。
ブログ運営やYouTubeのチャンネル運営のお役立ちになれば幸いです。
YouTubeの埋め込みコードとは

ブログやSNSなどで、YouTubeの動画を載せる際に、共有用のコードが存在します。
ブログのURLを直接貼り付けても良いのですが、動画そのものを埋め込む場合や、投稿に文字数制限がある場合は埋め込みコードの方が活用しやすいです。
YouTubeの動画URLは割と長めで次のようなURLになります
“https://www.youtube.com/watch?v=zw5-vDwj_dI&t=2901s”
しかしこれを埋め込みコードを使うと次のようになります。
(””はリンク先が表示されないように挿入しているので実際は入りません)
“https://youtu.be/zw5-vDwj_dI”
埋め込みコードを使うことで、URLが半分ほどの長さになりました。
このほうがスッキリしているので、見てくれる人にも優しいです。
この短縮されたURLを埋め込みコードと言います。
YouTubeの埋め込みコードを取得する方法
ではYouTubeの動画埋め込みコードはどのようにして取得するのでしょうか。
埋め込みコードの取得は非常に簡単です。
手順を追って見ていきましょう。
埋め込みたいYouTube動画にアクセスする
まずは埋め込みコードを取得したい自分のチャンネルの動画にアクセスします。

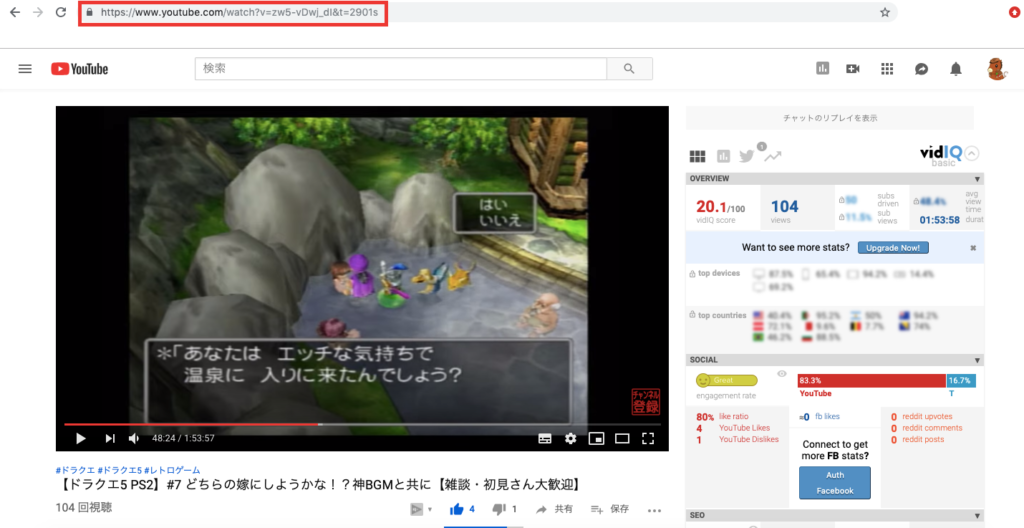
すると画面上部のアドレスバーに動画のURLが表示されます。
これは最初に示した、埋め込みコードじゃないURLです。
今回は埋め込みコードの取得なので、このURLは使いません。
埋め込みコードを取得する
今回使用したいのはあくまで埋め込みコードの方なので、埋め込みコードを取得します。
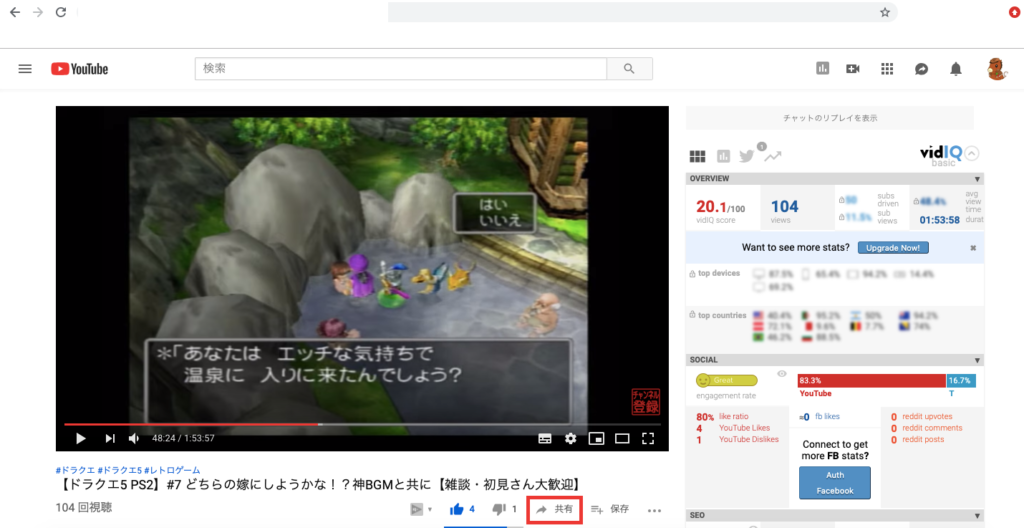
動画にアクセスをすると、動画の下に「共有」というボタンがありますのでクリックします。

すると次のような画面が表示されます。

赤枠で囲った部分が埋め込みコードです。
埋め込みコードの隣にある「コピー」をクリックするとコードをコピーすることができます。
このコードをブログの記事やSNSなどの貼り付ければ、埋め込みコードを使った動画挿入は完成です。
これはスマホでも同じ手法ですが、簡単にできることがわかっていただけたかと思います。
YouTube埋め込みコード動画をさらに編集する
前述の方法では「短い埋め込みコード」の取得をしました。
なぜ短い埋め込みコード」と表現するかというと、埋め込みコードは実はもっと詳細に編集することが可能です。
・動画の表示サイズ
・コントロールバーの表示/非表示
などの設定を行うことができます。
この埋め込みコードの編集方法について見ていきましょう。
埋め込みコード詳細を表示させる
埋め込みコードの詳細を表示させる方法は、短縮コードの取得画面までは同じ手順です。
短縮の埋め込みコードが表示されている画面で「埋め込む」という部分がありますのでクリックします。

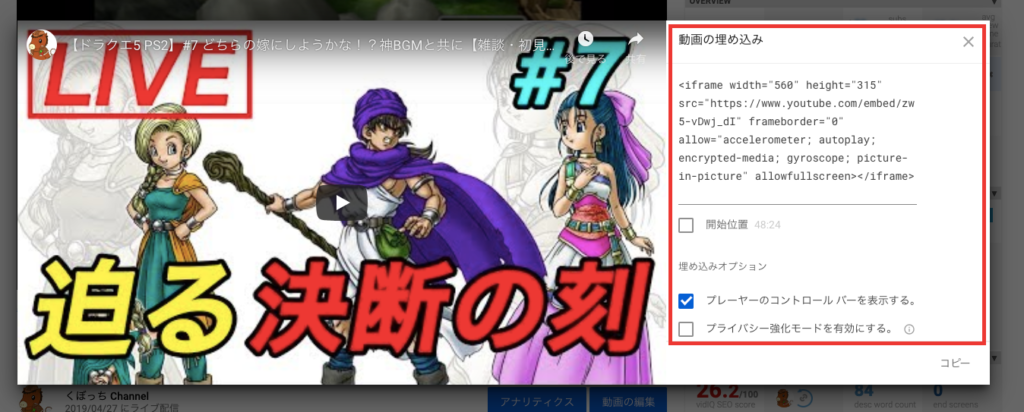
すると、動画のサムネイルとともに、画面右側に埋め込みコードの詳細が記載されています。
下図の赤枠の部分です。

画面下部の「コピー」をクリックするとコードがコピーできます。
埋め込みコードを編集する
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/zw5-vDwj_dI” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
上記のコードで
width:動画の横幅
height:動画の高さ
これらの数値を変更することができますし、コードの画面下では動画の開始位置を指定することもできます。
開始位置にチェックを入れ、動画開始時間を入力することで、コードに反映されます。

赤く囲った枠が増えていることがわかります。
ここの数字を変更することで、動画の開始位置を指定することも可能です。
さらに
・プレーヤーのコントロール バーを表示する。
・プライバシー強化モードを有効にする。
などにチェックを入れると、それぞれのステータスを反映させることができます。
表示させたい動画の内容によってカスタマイズしていきましょう。
個人的には動画の表示サイズを変更することが、1番使用頻度が高いかと思います。
別記事では、ブログの記事などにも使える、チャンネル登録リンクの作成方法やチャンネル登録ボタンの作成方法についてご紹介しています。
ブログなどに挿入して、少しでもチャンネル登録の獲得に役立ててみてくださいね。
まとめ
YouTubeでチャンネルを運営していると、最初はなかなか動画が視聴されず、チャンネル登録者も増えにくいため、ブログやSNSに動画を挿入し、視聴される機会を増やすことが重要です。
特にYouTubeの収益化条件である
・チャンネル登録者1000人
・直近12ヶ月の動画総再生時間4000時間以上
この2つをクリアするためには、動画やチャンネルの露出を増やすことが絶対条件です。
埋め込みコードをうまく活用し、ブログやSNSと組み合わせながら、効果的なチャンネル運用を行っていきましょう。
※※※ブログランキングに参加しております。この記事がよかった、役に立ったと思う方は応援よろしくお願いします!※※※

クリエイティブライフランキング


FORM